Năm trước mình có giúp một đơn vị làm nghiên cứu khoa học ‘lên đồ’ lại cho bộ nhận dạng của họ. Thoạt tiên yêu cầu rất đơn giản là họ muốn đơn giản hóa số lượng logo của họ, hiện tại họ có 3 nhánh nghiên cứu và dùng đến 3 cái trong các văn bản. Rồi mỗi văn bản một loại font chữ.
Nhưng đến khi xem logo của họ thì điều đầu tiên mình khuyên lại là chỉnh logo vì logo không đạt chuẩn tiếp cận – accessibility standards.
Vụ kiện accessibility: McDonald nhận sao
À mà sao Thái Bạch…
Nhắc đến Accessibility, năm 2017 có một vụ kiện khiến tất cả làng thiết kế web và ứng dụng giật mình tỉnh ngủ. Đấy là khi một khách hàng mù đã kiện người khổng lồ McDonald vì đã ‘phân biệt’ khách hàng: những ai bị mù hoặc mắt kém không ‘dùng’ được app và website của hãng.
Để giải thích vì sao khi 1 người mù lại kiện được như vậy thì sơ sơ là người mù hay ai mắt rất kém thường sẽ dùng screen reader (cái máy này tương đối là cục mịch), là một thiết bị đọc to nội dung của trang web. Nhưng trang web phải được thiết kế để thiết bị này đọc được cơ. Ngoài ra các fan Apple chắc cũng biết là Apple có chức năng VoiceOver nằm sẵn trong điện thoại luôn. Khi mới bóc tem điện thoại, thường có dòng chữ nhấn Tiếp theo để thiết lập, nếu 1 người mù chẳng hạn không nhìn thấy thì sau chừng 1 phút, điện thoại sẽ tự động hỏi bằng giọng nói xem bạn có muốn thiết lập với chức năng này không. Thử mà xem.
Sơ bộ thì chuẩn tiếp cận (accessibity standards) là một check list dài bao gồm quy định lẫn hướng dẫn về nhiều mặt:
- Hình ảnh (visual) ví dụ như độ tương phản cho chuẩn cấp 2, AA là 3:1, để lên cấp 3 thì cần tương phản mạnh hơn nữa
- Diện tích của nút bấm (clickable area)
- Ngôn từ (phải dễ hiểu, làm sao để ngôn ngữ ấy dù không phải tiếng mẹ đẻ, ai cũng hiểu được)
- Phải dễ đọc lướt không được dài lê thê (skimmable)
- Chú thích ảnh và video phải được thêm đầy đủ để máy còn đọc được
- Code của bảng biểu ngang dọc phải rõ ràng thứ tự để khi đọc lên có nghĩa. Ví dụ hóa đơn siêu thị phải đọc Táo: 4 đô, Nho: 6 đô, trứng 5 đô. Chứ không phải là Táo nho trứng, 465… thì không bố con nhà ai luận ra nổi
- Di chuyển dùng được bàn phím, không bị phụ thuộc vào chuột
- …
Tức là bao trùm tất tần tật luôn chứ không chỉ hình ảnh. McDonald đã thua kiện bởi trong luật có ghi đại khái như sau Nếu những tính năng giúp cho người dùng tiếp cận dịch vụ của hãng được dễ dàng hơn, lại không tốn chi phí đầu tư mà hãng không thay đổi để đáp ứng nhu cầu, thì hãng có lỗi.
Kể từ sau vố ấy, cùng nhiều vố tương tự các công ty cũng biết thế nào là sợ. Hóa ra lâu nay rất nhiều dịch vụ chỉ thiết kế đủ để cho người ‘bình thường’, còn chả quan tâm gì đến những người mắt kém, điếc, hay bị run tay kể cả các dịch vụ của chính chính phủ. Trong khi số người có một khuyết tật nào đó rất lớn, và tất cả chúng ta ai đang đọc đây một ngày rồi mắt cũng mờ, chân cũng chậm, tai cũng nghễnh ngãng. Cái chuẩn accessibility này là cho tất cả chúng ta chứ không riêng ai.
Thiết kế nằm lòng ‘dành cho mọi nhà’ gọi là Inclusive Design, còn mình dịch nó là thiết kế toàn dân.
Một cuộc đổi ngôi nhẹ nhàng êm dịu
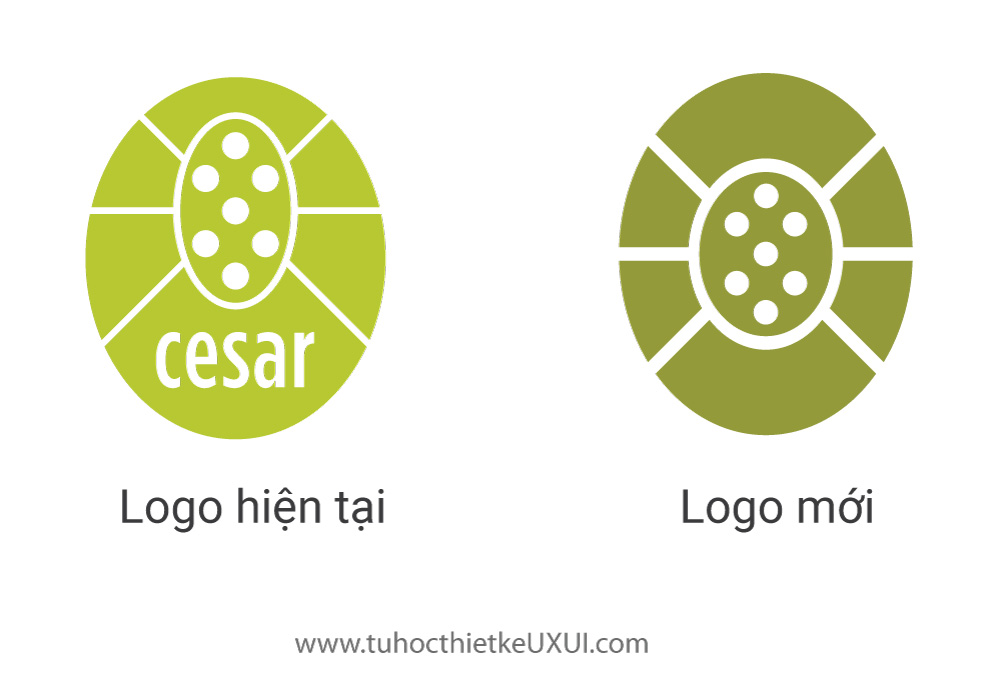
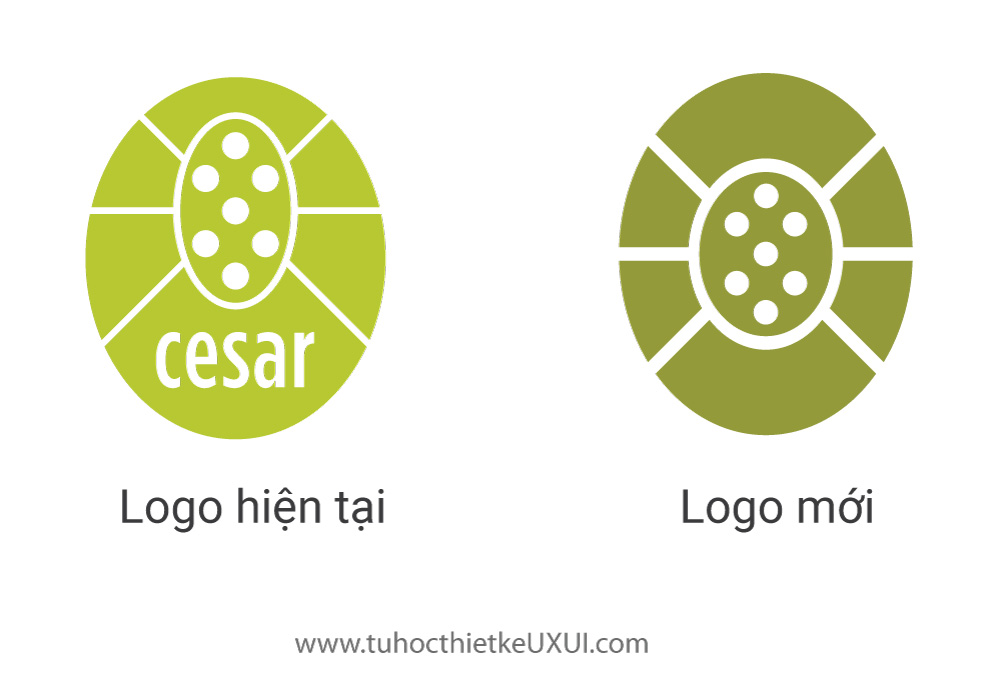
Quay trở lại chuyện cái logo.
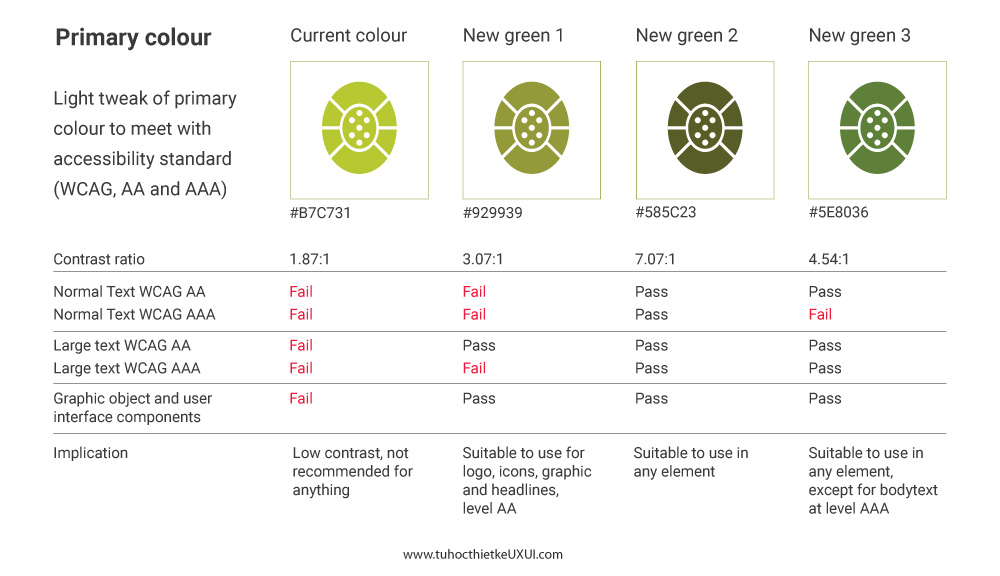
Thứ nhất, tất cả mọi trang web của chính phủ hiện nay đều được yêu cầu ít nhất ‘Bậc 2’, AA. Nên mầu của logo nên được chỉnh một chút để đạt chuẩn này.

Anh em làm web đã có kinh nghiệm thì nói nửa chữ A là hiểu, nhưng những ai không trong ngành có khi lại chưa từng nghe với bao giờ. Chuẩn có khá nhiều thứ cụ thể nhưng có 2 thứ kiểm tra tự động được là Độ tương phản (contrast) và cỡ chữ (chữ vừa, chữ lớn) và mầu dùng cho các hình ảnh đơn giản kiểu nút bấm ý.
Như trong hình, Logo hiện tại của họ chỉ đạt tỉ lệ tương phản 1.87:1. Độ tương phản này trượt tất cả các tiêu chuẩn luôn, fail fail và fail. Mầu xanh mới đặt bên cạnh là mầu #929939 đẩy độ tương phản này lên 3:07. Tuy nhiên mầu này dùng được cho nút bấm và cho chữ lớn ví dụ như tựa của bài viết chứ nếu dùng làm chữ thường thì cũng không đạt. Mầu rằn ri đậm bên cạnh nữa lên tới 7:1, và đạt mọi chuẩn…. Đặt làm ví dụ thôi còn lại anh em trong nhà họ tự chốt.

Logo của công ty được vẽ trên ý tưởng 1 chú bọ rùa. Bọ rùa vốn là loài côn trùng cực có ích (chúng nó mỗi ngày chén vài trăm con rệp hại cây) và có 3 cặp chân nên logo được diễn tả theo ý tưởng này với tên của công ty nằm ở trên. Mình giữ y nguyên chỉ bỏ tên để khỏi lặp với dòng chữ tên công ty thường chạy ngay dưới và chọn hướng đăng đối.
Với logo mới này, nếu thiết kế muốn dùng làm họa tiết monogram cũng rất xinh nhé.

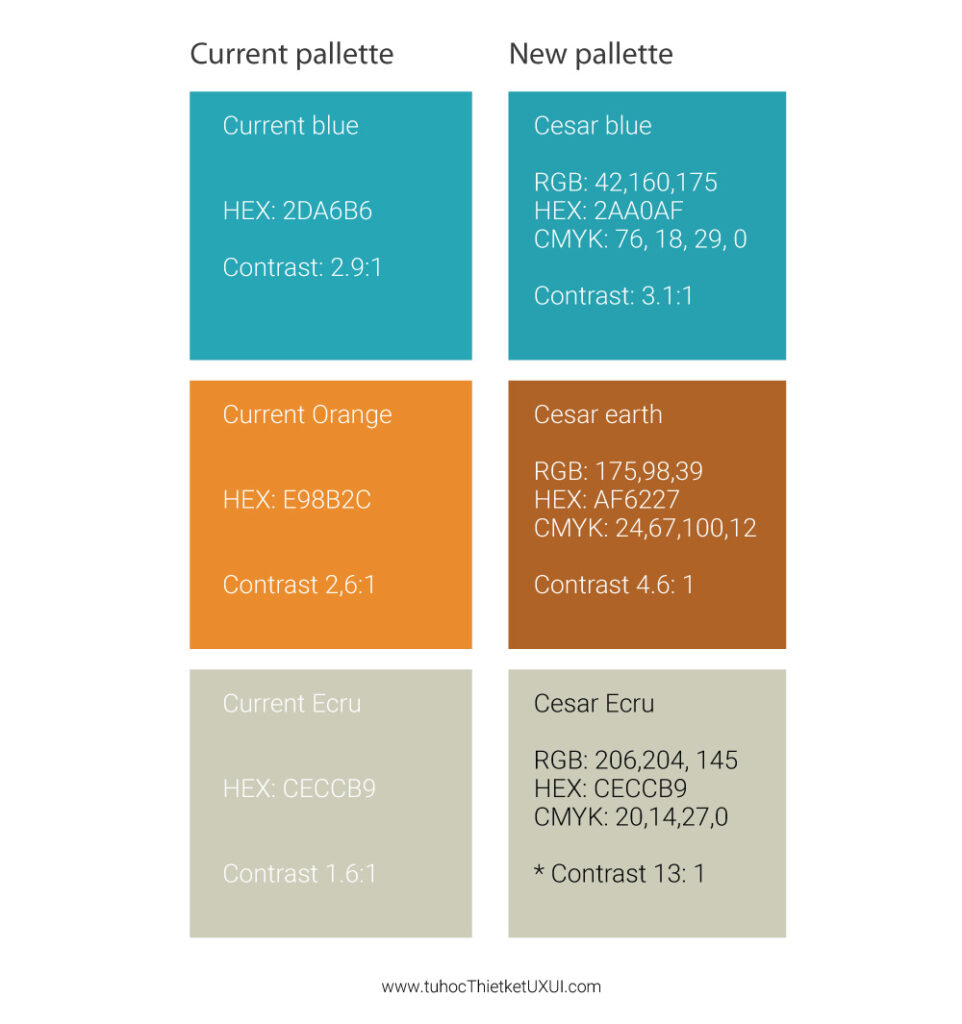
Xong logo, sau đó tiếp tục khám bệnh đến nhóm mầu phụ. Cũng giống mầu thương hiệu chính, những mầu phụ này cũng không đạt chuẩn. Mầu phụ thường được họ dùng làm chân trang và nền ảnh. Đây, khám và bắt mạch xong chỉ kê đơn chỉnh một chút thôi.
Mầu bên trái là mầu hiện tại. Mầu bên phải là mầu mới. Không cần phải thay đổi nhận diện chóng mặt nhưng vẫn đạt chuẩn nha. Một cuộc đổi ngôi nhẹ nhàng êm dịu.

Cá tính của phông chữ
Cuối cùng là đến font chữ. Sơ lược về phông chữ cho các bạn mới vào nghề hoặc trái nghề. Những bộ phông chữ chúng ta thấy hàng ngày đây không đứng tự do chơi vơi đâu, chúng luôn thuộc về một họ nào đó. Về cơ bản là có 6 họ tất cả.

Không chỉ logo mà cả chữ của thương hiệu cũng phản chiếu cá tính lấp lánh. Với 6 họ chữ trên đây, thương hiệu của bạn thuộc nhóm nào, cá tính ra sao? Rất dễ quyết định phải không.
Chữ viết trong văn bản thường đi cặp với tựa bài làm thành cặp đôi hoàn hảo. Font chữ tư vấn dựa theo cặp, chứ không theo cá nhân đơn lẻ. Tuy nhiên, lại trở lại accessibility, trong thời đại màn hình ngày nay chữ phải đảm bảo tính Dễ đọc (readability), phải có tính ứng dụng cao (wide application), dễ kết hợp và nhất là phải đảm bảo tính Thiết kế toàn dân (inclusive design). Riêng tiếng Việt, bộ chữ phải đảm bảo lên dấu thì vẫn đẹp nữa. Chứ lắm chữ đặt place holder Lorem ipsum thì ok lắm, đến lúc đổ tiếng Việt vào là nhẩy chữ do thiếu ký tự, hoặc là dấu vào đâm thô kệch. Đấy kể chuyện nghề ra quý vị mới biết mỗi ngành cũng lắm cái sự kỳ công chông gai phải không ạ. Mấy bạn làm PR có câu Chiến lược kiểm soát khủng hoảng tốt nhất là không để nó xẩy ra, còn UX thì có câu Trải nghiệm tốt là trải nghiệm mượt không ai để ý luôn đó.
Good UX design is invisible đó